
Contexte SEO
Une problématique récurrente sur les sites e-commerce est le trop grand nombre de liens sur les encarts des pagelist produits. Ils sont généralement composés au minimum d’une image, d’un titre et d’un descriptif. Pour des problématiques d’UX, tout l’encart doit être cliquable, ce qui conduit souvent à des développements qui nuisent au SEO.
Les mauvaises pratiques SEO ecommerce
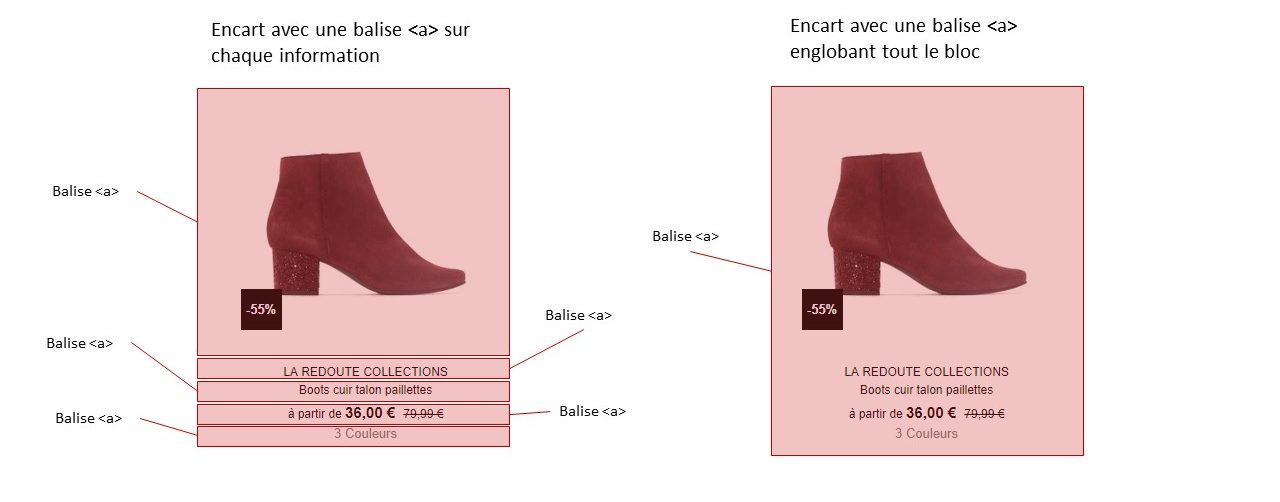
La pratique la plus courante consiste à mettre un lien autour de chaque partie de l’encart. En terme d’UX ça fonctionne bien, l’utilisateur peut cliquer n’importe où pour arriver sur la fiche produit. Cependant en terme de SEO, cela multiplie les liens et Google envoie la majorité du PageRank interne au premier lien qu’il trouve, c’est à dire celui autour de l’image. Contrairement à un lien textuel, googlebot a plus de difficulté à comprendre le contexte et la sémantique associée. Cela ne favorise pas le référencement du site web.
Une autre pratique consiste à englober tout le bloc avec un seul lien. Cela engendre la même problématique.

Ce que nous voulons, c’est mettre le lien uniquement sur le nom du produit tout en maintenant le bloc cliquable en entier. L’objectif est de réunir optimisation SEO et UX.
Étendre un lien en CSS
Pour cela, nous allons mettre le lien sur l’ancre désirée puis l’étendre en CSS.
Créons un encart produit très simple comprenant simplement une image et le nom du produit :
Maintenant, utilisons le CSS pour rendre tout l’encart cliquable.
Cette méthode ne pose pas de problème au niveau du responsive puisque le lien prend toujours 100% de la taille de l’encart.
Le site ecommerce Vertbaudet a mis en place cette méthode sur son site internet.
Étendre un lien en JavaScript
/!\ Etendre un lien en javascript est plus complexe et plus gourmand qu’en CSS. Il est nécessaire d’être vigilant sur certains points :
- Il est préférable d’importer un fichier JavaScript externe et de le bloquer à Google dans le fichier Robots.txt. Evitez l’inclusion directe dans le DOM HTML entre des balises <script>.
- Afin de ne pas ralentir le site, la bonne pratique est d’inclure les fichiers javascript juste avant la balise <body>. Cette méthode permet d’optimiser la hiérarchisation du chargement des ressources.
- Il faut éviter de nommer ses fonctions « LiensSeo() » ou « LinksOptimisation()« . Les intitulés qui permettent à Google de comprendre ce que fait la fonction juste à son nom sont à bannir.
- Idem pour le nom du fichier du script. Dans cet exemple je l’ai par exemple appelé azerty.js.
En reprenant le même encart HTML, il faut rajouter l’attribut onmouseover= »myFunction() » dans le bloc contenant l’encart produit. Dans cet exemple, je n’ai passé aucun paramètre à la fonction, mais c’est tout à fait possible dans le cadre d’une génération d’URL dynamique. J’ai également inclus le fichier script avant la fermeture de la balise body via <script type= »text/javascript » src= »monscript.js »></script>.
Concernant le JavaScript, il s’agit d’une fonction qui renvoie l’utilisateur vers la page produit. On ajoute l’évènement click via la méthode addEventListener(). Enfin, window.location.href= » » redirige l’utilisateur lorsque l’événement clic se produit.
Résumé des bonnes pratiques SEO
Il est toujours préférable d’utiliser la méthode CSS quand c’est possible (normalement dans 99% des cas). La première méthode est moins lourde et ne ralentit pas le site contrairement au JavaScript.
Cette méthode permet :
- De ne pas surcharger le DOM.
- D’optimiser l’ancre du lien.
- De contextualiser la page.
- De répondre aux problématiques UX des sites ecommerce.


