
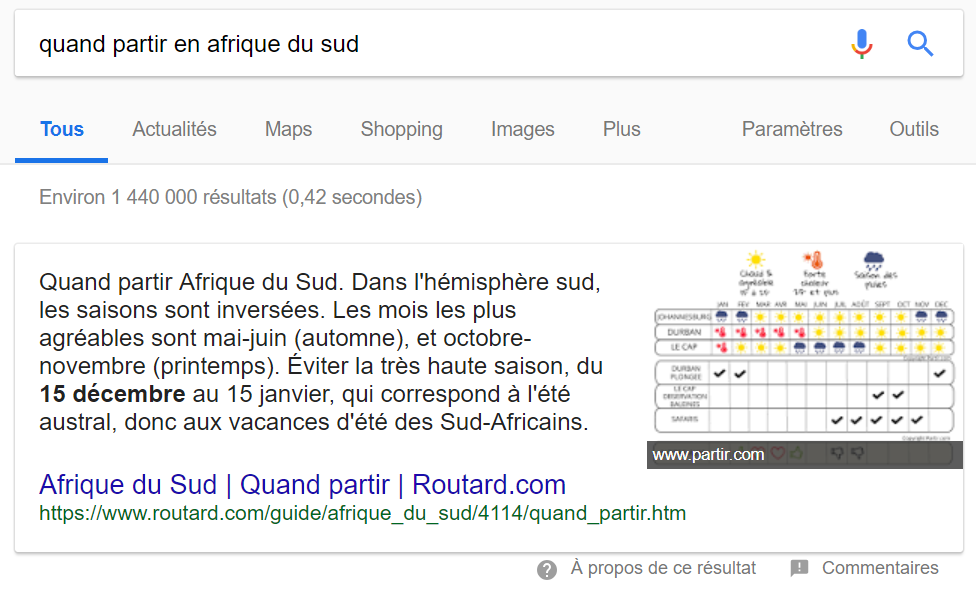
Google a officialisé lundi le lancement de « Speed Update », la mise à jour visant les sites lents. Bien qu’il n’existe pas qu’un seul outil déterminant si une page est rapide ou lente, Google met à disposition plusieurs ressources qui permettent d’évaluer les performances d’une page.
Avoir un retour d’expérience sur le sujet, même s’il n’est pas SEO, arrivait donc à point nommé !
Durant le Mozilla Meetup Paris, nous avons pu assister à deux conférences :
- « REX des webperfs par les furets.com » – que nous allons vous présenter dans cet article
- « Un profileur, comment ça marche ? » – que vous pourrez retrouver en ligne
Première info, si vous n’avez pas pu vous rendre à la conférence ou souhaitez revoir un ancien Meetup, rendez-vous sur la chaîne Youtube de Web performance Paris.
Autre info à ne pas louper : si la performance web, l’UX et le SEO sont des sujets qui vous intéressent, notez dans votre agenda le 9 octobre ! Organisé à Bordeaux, We <3 Speed est le premier événement dédié à la web performance.
REX webperf des Furets.com
Benjamin Degerbaix, Technical Lead chez LesFurets.com, est venu nous présenter comment la webperf est devenu un réflexe au quotidien dans la vie des développeurs.
Un peu de contexte
- LesFurets.com, c’est une équipe d’environ 25 développeurs répartis en 5 team avec 1 à 2 Product Owner dans chaque équipe
- 1 mise en production par jour, excepté le vendredi pour éviter les effets de bord lors du week-end
- 2 plateformes techniques pour gérer le site :
- WordPress pour les pages de contenus
- Java pour le reste
Comment la webperf est devenue une priorité ?
Pour comprendre comment la webperf est devenue une priorité pour lesFurets.com, remontons un peu dans le temps.
Le SEO était l’un des principaux leviers de croissance pour LesFurets. Afin d’atteindre les objectifs fixés, Benjamin Degerbaix aimait à dire :
On a dépensé sans compter

Un dashboard a été mis en place par l’équipe SEO pour monitorer via quelques KPIs les évolutions du site lors de chaque amélioration.
Google communiquant beaucoup autour de la performance web, il y a eu une prise de conscience par le top management qui y a vu :
- Un nouveau facteur de positionnement SEO
- Une opportunité d’améliorer l’expérience utilisateur
- La nécessité d’améliorer les performances mobile car le trafic mobile prenait de plus en plus d’importance
Le SEO a été le déclencheur de la webperf
Le choix d’un indicateur
Comme dans tout projet, afin de pouvoir mesurer les impacts des actions, il a fallu choisir un KPI et avoir un premier test en référentiel.
Beaucoup d’outils existaient déjà sur le marché avec leurs propres indicateurs. Il n’existait pas (et il n’existe toujours pas) d’outil magique.
Pour LesFurets.com, deux outils ont été en compétition avec leurs indicateurs :
WebPageTest
- Speed index
- TTFB
- Document complete time
- Fully loaded Time
Page Speed Insights
- Score mobile
- Score desktop
- First contentful paint time
- DOM content loaded time
Après délibération, c’est Page Speed insights qui a été retenu pour deux raisons : c’est un outil Google et le score est un concept simple qui parle à tout le monde.
Etat des lieux et objectifs
LesFurets.com a choisi LeLynx, son concurrent principal, pour établir l’état des lieux et les objectifs. Premier constat, celui-ci avait un site plus rapide.
Les objectifs ont ainsi été fixés :
- Rattraper le retard sur le LeLynx
- Obtenir des résultant probants sous 3-4 semaines
Pour cela deux stratégies ont été identifiées :
- Utiliser un outil externe tel que Fasterize
- Coûteux
- Résultats immédiats
- Faire monter les équipes en compétence
- Mise en place plus longue
- Maîtrise de ce qui est fait
- Capitaliser sur le long terme et avoir la connaissance en interne
Le choix final a été de faire monter l’équipe technique en compétence et de créer un outil interne de monitoring de la performance web. En complément, un audit technique webperf est depuis effectué tous les 6 mois, accompagné d’un backlog webperf.
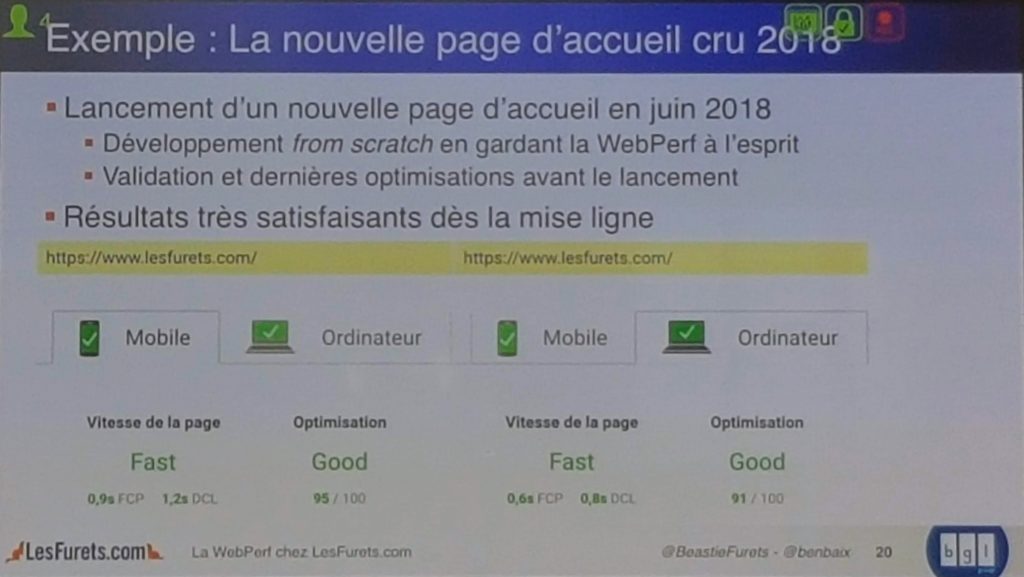
Résultat
En quelques semaines, le retard sur LeLynx a été rattrapé. Aujourd’hui, dès qu’il y a des mises en ligne, les résultats apparaissent tout de suite très satisfaisants
 /!\ Petite astuce pour améliorer de quelques points le score de Page Speed : lorsqu’un bot est détecté, le tracking n’est pas chargé.
/!\ Petite astuce pour améliorer de quelques points le score de Page Speed : lorsqu’un bot est détecté, le tracking n’est pas chargé.
Questions / réponses
En ce qui concerne GTM, comment gérez-vous les tags ?
> Régulièrement, les tags de tracking inutilisés sont supprimés.
Avez-vous pensé à l’AMP pour les pages de contenu ?
> Le site du groupe BGL UK a testé l’AMP hébergé non pas sur Google mais sur leurs serveurs. La conclusion a été que les pages AMP étaient moins performantes que les classiques. L’AMP n’avait pas d’intérêt dans ce cas.
Conclusion
Une conférence très intéressante qui même si elle ne mettait pas le SEO au coeur du sujet permettait de comprendre comment faire prendre consience de la performance lorsque l’on a la position de Product Owner SEO.
Le petit bonus, on a eu quelques infos sur le trafic qui a globalement augmenté pour passer de 1M visites à 1,5M environ.
Merci à webperf_fr, Mozilla et Fasterize d’avoir organisé ces deux conférences sur le sujet.